Sist gang skrev jeg om de grunnleggende teknologiene bak nettsider. Folka som fant opp dette oppdaget imidlertid fort at det ikke var nok bare å strukturere dataene. Det var behov for en ny teknologi, nemlig CSS, Cascading Style Sheets.
Utbredt standard

FOTO: JuralMin.
CC0
Grunnleggende struktur
For at CSS skal ha noe særlig verdi, må man kunne knytte det til HTML. Dette er blant det enkleste man kan gjøre, siden det er nettopp dette som er formålet. CSS-stiler grupperes etter hvilket element (eller elementer) de gjelder, så et grunnleggende sett med stilregler i CSS er:
element {
regel1: verdi;
regel2: verdi;
}Her er
element navnet på et HTML-element (som p eller div). regel1 og regel2 er navn på CSS-regler, mens verdi er verdien du ønsker å sette. Det er viktig å huske semikolon mellom en verdi og den neste regelen, for CSS har ikke noen krav til at reglene skal være på forskjellige linjer. Det hadde funket helt fint å skrive dette eksemplet slik:element {regel1: verdi;regel2: verdi;}Dette er imidlertid mye mindre leselig, og derfor velger man som oftest å bruke mellomrom og linjeskift til å pynte på oppsettet. Du vil kanskje senere legge merke til at CSS-reglene til faktiske nettsider ofte er skrevet på den korte måten for å spare data og korte ned på nedlastningstiden. Det er faktisk slik at mellomrom og enter også teller med på den totale mengden byte. Som eksempel kan jeg jo nevne at en fil jeg lagde med det første eksempelet var på 49 byte, mens en med det andre eksempelet var på 38 byte. Altså sparte vi 11 byte. Her vil ikke dette ha mye å si, men med større filer kan forskjellen være avgjørende for lastetiden til en nettside.
Velg et element

FOTO: JuralMin.
CC0
Nå skal det sies at disse to løsningene har litt forskjellig formål. Den første løsningen er å legge til en id på elementet. Dette er en bit med tekst som gjerne er forklarende. En id må være unik, så derfor er ikke dette riktig løsning hvis du trenger å tilpasse flere elementer. I så fall brukes du class istedet. En slik fungerer stort sett likt, men trenger ikke å være unik. Et element kan også ha flere klasser. Et element kan også ha både id og klasse. Her er hvordan det ser ut:
<element id="elementID" class="elementKlasse"></element>Her er
elementID id-en du ønsker og elementKlasse klassen du ønsker. Hvis du skal lage CSS-regler som bruker id-er og klasser, må du plassere et spesielt tegn foran, henholdsvis # for id og . for klasser. Hvis du velger et element med id elementID, kan CSS-reglene se slik ut:#elementID {
regel1: verdi;
regel2: verdi;
}Her er et lignende eksempel for et element med klassen
elementKlasse:.elementKlasse {
regel1: verdi;
regel2: verdi;
}I mange tilfeller vil man foretrekke å bruke klasser, med mindre man er sikker på at det ikke vil være flere elementer med samme id.
Tilknytning til HTML
Jeg har nå forklart hvordan CSS ser ut og hvordan velger et element, men jeg har ikke nevnt noe om hvor man plasserer det ennå. Du har faktisk tre muligheter. Den enkleste er å plassere den i en style-egenskap på et element. Da trenger du bare selve reglene, ikke navnet på elementet.
<element style="regel1:verdi;"></element>Samme som sist:
element er element, regel1 er regelen og verdi er verdien.En litt mer oversiktlig måte er å plassere CSS-reglene i et eget <style>-element.
<style>
element {
regel1: verdi;
regel2: verdi;
}
</style>Det samme gjelder her som før.
I større prosjekter, som kanskje har flere HTML-filer, kan dette fort bli ganske uoversiktlig. Da kan vi plassere CSS-reglene i en egen .css-fil. Vi må derfor også fortelle nettleseren at den skal laste inn denne filen. Det gjør vi med et <link>-element. Disse kan brukes til mye rart, men CSS er nok det vanligste.
<link rel="stylesheet" type="text/css" href="css-fil.css">Her er
css-fil.css plasseringen til CSS-fila, på samme måte som bilde.png var bildet til <img>-elementet i forrige del.Litt styling
Nå vet du jo hvordan CSS ser ut, hvordan det brukes og hvor det plasseres, men hva med noen skikkelige eksempler? Kanskje noen faktiske CSS-regler og hva de gjør? Vi får sette igang.
Blant det vanligste du kan ønske å gjøre med CSS er å endre ting relatert til selve skriften. Dette har man flere regler til, der color, font-size og font-family er blant de mest brukte. color angir tekstfarge, font-size lar deg oppgi størrelse på skriften, mens font-family lar deg endre selve fonten, eller typen font. Her er et eksempel:
<!-- Importer Share Tech Mono fra Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Share+Tech+Mono" rel="stylesheet">
<p style="color: red;">Denne teksten er rød</p>
<p style="font-size: 32px;">Denne teksten er stor</p>
<p style="font-family: 'Share Tech Mono', monospace;">Denne teksten bruker Share Tech Mono</p>Her er hvordan dette eksempelet ser ut:
Denne teksten er rød
Denne teksten er stor
Denne teksten bruker Share Tech Mono
Se bort ifra <link>-elementet i begynnelsen av eksempelet en liten stund. Først forklarer jeg resten. I det første avsnittet (<p>-elementet) har regelen color fått verdien red, altså rød. Vanligvis bruker man fargekoder, som #428bca, men nettleserne har også en haug med innebygde farger som er fine å teste med.

CC0font-size på 32 piksler, som er cirka dobbelt så stort som standard i nettleseren. Det er også mulig å oppgi størrelse i andre enheter, som prosent, men det er mer avansert.
Det siste avsnittet har font-family satt til Share Tech Mono, og det er her <link>-elementet kommer inn. Denne fonten er nemlig ikke inkludert i operativsystemet, og derfor må vi fortelle nettleseren hvor den kan finne de riktige fontfilene. Denne fonten er fra Google Fonts, og derfor kan vi bare inkludere riktig CSS-fil derfra. Tidligere måtte man passe på å bare bruke såkalte web-sikre fonter (fonter som allerede er installert hos brukeren), men nå for tiden er det som regel ikke nødvendig. Du ser kanskje også at det står monospace? Dette er som en backup i tilfelle nettleseren ikke finner fonten vi har bestemt (hvis den hverken kan lastes ned eller er installert allerede). monospace er typen font, men det går også an å skrive navnet på en annen font (eller flere). Her er et annet eksempel:
font-family: 'Comic Sans', 'Comic Sans MS', 'Chalkboard', sans-serif;Her setter vi fonten til Comic Sans, med Comic Sans MS og Chalkboard som backup. Jeg har også lagt til
sans-serif på slutten, for å fortelle at hvis ingen av de andre fontene er tilgjengelige, så ønsker jeg å bruke en standardfont uten seriffer. Slik kan dette eksempelet se ut (med litt større skrift for å gjøre det lettere å se fonten):Dette er et EKSEMPEL med Comic Sans!
Om mer avansert styling

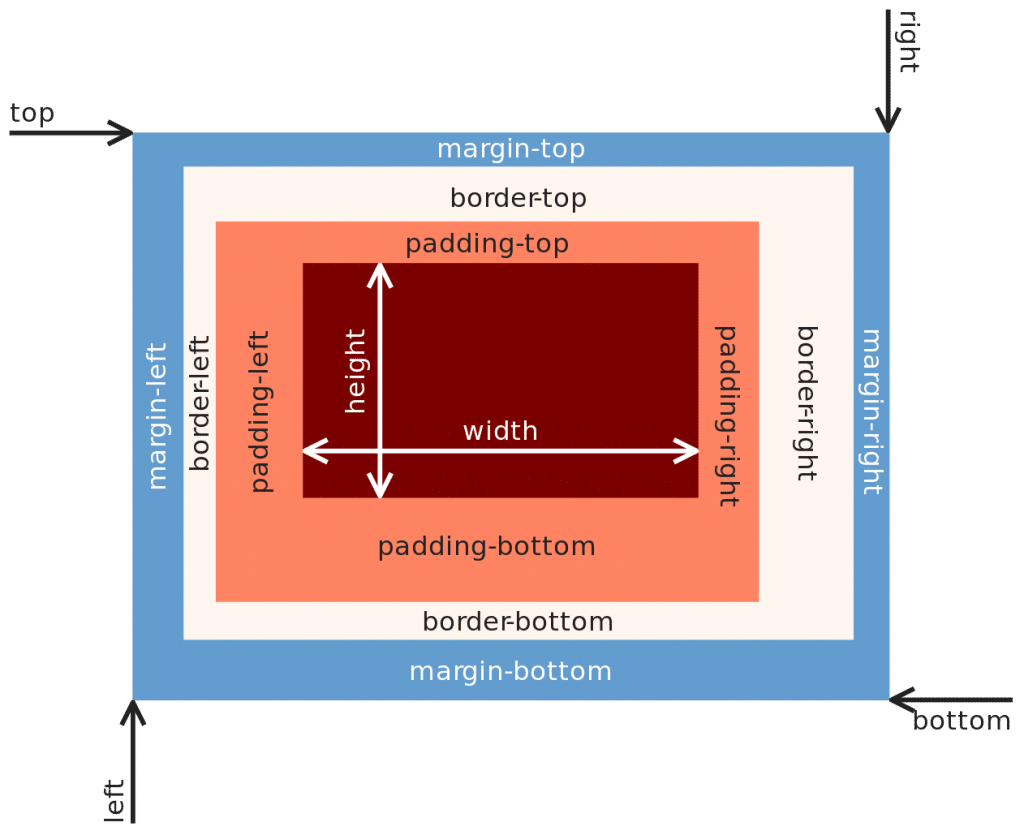
FOTO: Matthias Apsel.
CC0
/* Forresten, kommentarer skrives på denne måten i CSS */
.eksempel {
/* Bredde */
width: 100%;
/* Høyde */
height: 500px;
/* Gjennomsiktighet */
opacity: 0.85;
/* Bakgrunnsfarge */
background-color: orange;
/* Kantlinje */
border: 1px solid black;
/* Avstand mellom kantlinje og andre elementer */
margin: 4px;
/* Avstand mellom innhold og kantlinje */
padding: 8px;
}
CC BY 2.0
Neste del skal handle om hvordan man lager mer avanserte nettsider, med større muligheter, ved hjelp av skripting.
Var denne artikkelen interessant? Er det noe spesielt du ønsker at jeg skal skrive om senere? Har du bare generelt noe du vil si? Da er kommentarfeltet tingen for deg!